Automator
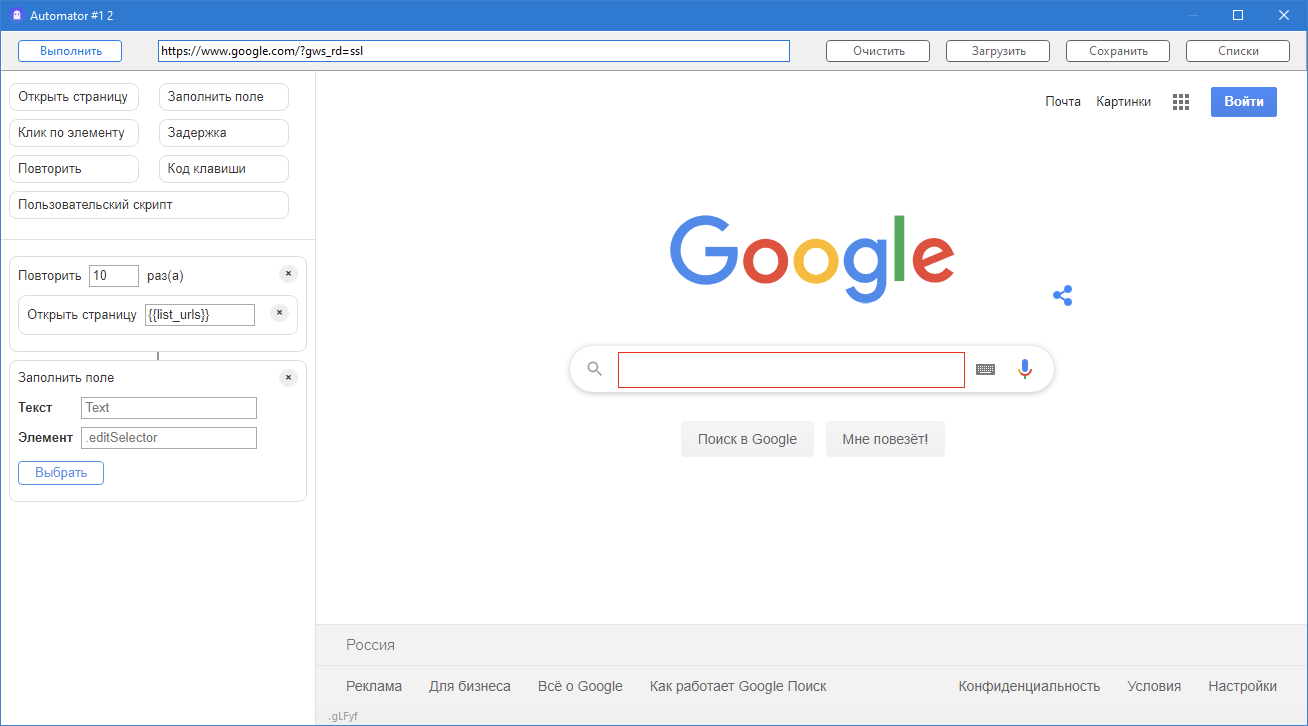
Модуль Automator предназначен для автоматизации небольших рутинных задач с аккаунтами. Например можно реализовать массфоловинг (добавление в друзья), масслайкинг, заполнение полей формы и прочие задачи.

Действия в программе делятся на 10 блоков:
- Открыть страницу
- Заполнить поле
- Клик по элементу
- Задержка
- Повторить
- Код клавиши
- Пользовательский скрипт
- Получить значение
- Условие
- Остановить
Блоки перетаскиваются сверху на нижнюю рабочую область. Последовательность выполнения задачи - сверху вниз. Следующий блок начинает выполняться после окончания выполнения предыдущего. Задачу можно выполнять как на одном аккаунте, так и на всех сразу.
Списки
Списки позволяют в удобном виде хранить строки,
например список ссылок, имен, предложений. Для использования списка в тексте используйте
формат {{имя_списка}}
1. Открыть страницу
Открывает указанную страницу. Можно использовать
списки. При использовании блока Повторить и Открыть страницу со списком будет
переходить по списку указанное количество раз, каждый раз по новой ссылке.
2. Заполнить поле
Заполняет текстовое поле на странице. В блоке нажмите
Выбрать → выберите поле на странице справа (при выборе элементы подсвечиваются красной
рамкой) → Кликните на поле. В блоке заполнится строка Элемент селектором поля на странице.
Вы можете заполнить это поле вручную, если знаете его селектор.
Укажите текст для заполнения. Можно использовать списки.
Заполнение происходит нативным по-буквенным методом, так, как если бы вы заполняли поле вручную.
3. Клик по элементу
Выполняет клик по элементу, например кнопке. В блоке
нажмите Выбрать → выберите элемент на странице справа (при выборе элементы подсвечиваются
красной рамкой) → Кликните по выбранному элементу.
Если сделать клик правой кнопкой мыши по элементу, то
из меню можно также выбрать Клик по координатам.
Клик происходит нативным методом, так, как если бы вы кликали по элементу мышкой.
4. Задержка
Задержка устанавливается для паузы между выполнением разных действий. Задается в секундах интервалом ОТ и ДО, программа выбирает случайное значение между двумя числами.
5. Повторить
Блок, который может содержать в себе другие блоки. Если какие-то действие или несколько действий требуют повторения, нужно внести их в блок Повторить, путем перетаскивания блоков в блок Повторить. Поддерживается вложенность блоков Повторить.
В настройках задается количество повторений действий.
При использовании списков, в блоках внутри
Повторить, каждый раз будет браться новый элемент списка.
6. Код клавиши
Эмулирует нажатие клавиши, например на странице можно нажать Enter для отправки формы или через Tab перейти к следующему полю.
Установите курсор в поле блока и нажмите клавишу на клавиатуре, код клавиши автоматически заполнится.
7. Пользовательский скрипт
Для более сложных задач вы можете написать JavaScript код. Это требует определенных знаний программирования, но разобраться в базовых основах за короткое время можно даже новичку. В интернете много уроков. Вскоре выпустим несколько мануалов по написанию скриптов через javascript.
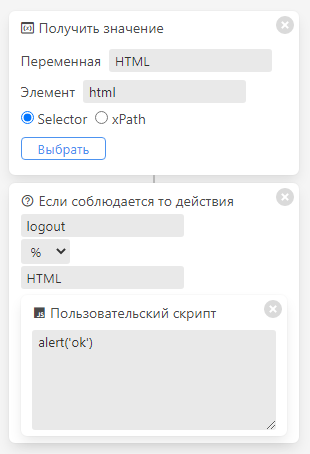
8. Получить значение
Данный блок позволяет записать значение элемента со страницы или код всей страницы в переменную. Переменную впоследсвии можно использовать в любом месте скрипта, где значение поля - строка.
Введите произвольное имя переменной в поле variable, например HTML, в поле элемент селектор, в нашем случае это будет html (или body), вы также можете выбрать любой отдельный элемент на странице. Если выбранный элемент имеет value значение (например input) то будет получено его значение, если элемент не имеет этого свойства, в переменную будет установлен весь html код элемента.
Далее вы можете использовать переменную например в блоке Заполнить поле, установите там значение Text - HTML. Поле заполнится данными из вашей переменной. Переменные можно использовать повторно.
9. Условие
Блок Условие позволяет выполнять действия в зависимости от соблюдения условия. Если 2 текстовых поля соответствуют знакам равенства/неравенства - условие выполняется, если нет - не выполняется.
В полях могут использоваться переменные (см. 8 пункт). Например если HTML (название переменной) включает текст logout значит авторизация прошла успешно.
Символы равенства: = (равно), ≠ (не равно), % (текст поля 1 входит в поле 2), !% (текст поля 1 не входит в поле 2). Поддерживается вложенность блоков Условие.

10. Остановить
Используйте блок Остановить для остановки скрипта, например по заданному условию.
Вернуться в меню
 Accovod Wiki
Accovod Wiki
